こんにちは!
フリーランスでWebデザイナーをしているmoekoです。
普段はmomon designという屋号で、「ディレクションもするWebデザイナー」として制作会社さんの中にしれっと入り込ませて頂いたり、個人の方とお取引をしたりと活動しています。
文字やボタンの背景だけを透過しようとしたら、文字も一緒に半透明になってしまった…
という方へCSSでbackground-colorのみ透過する方法のご紹介です。
写真の上に文字をのせたいけどそのままだと見えづらいから下に1枚背景を入れる、というのはよく使うデザインかと思います。
そんな時に、よし透過のCSSといえばopacity、と思って使うと文字も一緒に透明になってしまった…
実は私も実際にコーディングした際にこうなってびっくりしました。(よく考えれば親要素にかけている以上当たり前なのですが)
※この記事にたどり着いている方は、opacityでの透過はすでに試している方も多いかと思いますが、念のためご説明します。
opacityとは不透明度を指定するcssです。
0〜1で指定することが出来、0が透明で1が不透明、数字のみで記述します。
例)opacity: 0.35; これが不透明度35%ということになります。
では、どうすれば良いのか、とっても簡単な方法なので参考にしてみてください。
rgba()を対象の文字要素に指定する
rgba()を対象の文字要素のcssに追記する。
これだけです。とっても簡単です。
rgbとは
rgbとは、レッド、グリーン、ブルーの3色の光の組み合わせで色を表現する手法のことです。
パソコンやテレビなどディスプレイで使用されています。
各色を0〜255の数値で指定することが出来、#の後に数字6桁とアルファベットを合わせて表記することも多いです。
#○○/○○/○○ #red/green/blue
最初の2桁がレッドの色指定、真ん中がグリーン、後がブルーです。
例えば、#000000は黒、#ffffffは白です。
※省略して、#000や#fffと記述することも可能。
rgbコードはPhotoshopやIllustratorで見ることが出来ます。
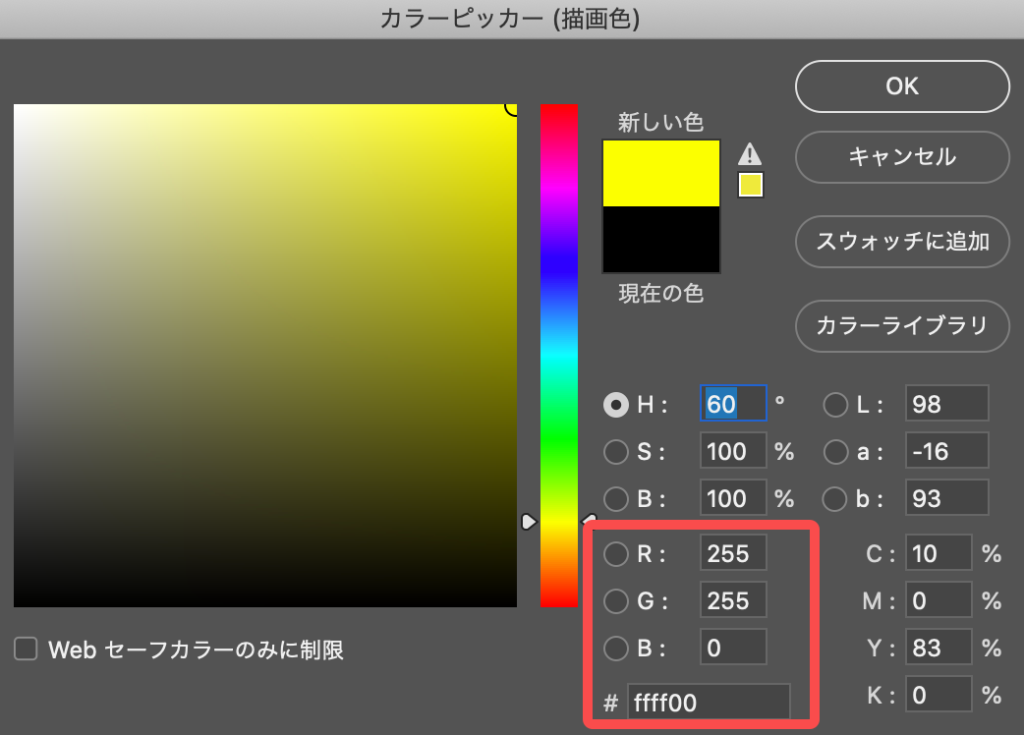
例)Photoshopでの見方
カラーピッカーを開いた際に確認でき、赤枠で囲った部分がrgbを数字で表示した部分と、#○○○○○○で記述した部分になります。
このイエローは、レッドとグリーンをMAXで重ねた時の色味であることがわかります。

rgba()とは
上で説明したrgbにaを追加して不透明度を指定します。
この時のaは不透明度を表し、0〜1で表します。opacityと同じですね。
→0が完全に透明で、1が不透明(半透明にしたければ0.5で設定します。)
表記の仕方:rgba(255,255,255,0.5)
→これで白の不透明度50%ということになります。
ちなみに、実際の色からrgbaを調べたい場合カラーコードのチェックができるサービスがWEB上にあります。無料です。
もちろんPhotoshopなどのカラーコードと不透明度の指定で記述しても大丈夫ですが、コピペするのが楽なので私はよく使います。
コード解説
では実際にCSSで見てみましょう。
文字背景ともに透過バージョン
まずはopacityを使用した失敗パターンです。
See the Pen opacity by momon design/主婦WEBデザイナー (@designmomon) on CodePen.
Background-imageで画像を入れ、その上に文字背景と文字をのせています。
文字背景(div id=“bg”)に[opacity:0.4;]で透過していますが文字も一緒に薄くなっているのがわかります。
※background-imageで入れた画像のサイズ合わせとリピート指定のためにbackground-repeat,sizeを入れていますが、透過の作業には不要です。
背景のみ透過バージョン(正解例)
次にrgba()を使用したバージョンです。
See the Pen rgba by momon design/主婦WEBデザイナー (@designmomon) on CodePen.
基本的な組み方は一緒ですが、違いは文字背景(div id=“bg”)にrgba(255,255,255,0.4)を記載しています。
こうすることで文字はそのまま、背景だけ透過することが出来ました。
まとめ
今回はコード付きで文字の背景のみを透過させることの出来るrgba()の使い方をご説明しました。
画像に文字を重ねると画面に奥行きが出て表現の幅が広がるので、私はすごく重宝しています。(使い過ぎ?かなというくらい多用しております。)
知ってやってみるととても簡単なcssですが、よく使うのでぜひ覚えてみてください。
本日もお付き合いありがとうございました!